此文主要是用在圓餅圖的美化
一開始的圓餅圖畫法如下
Example 1
1.2D圓餅圖
goptions device=gif gsfname=chart hpos=100 vpos=100 htext=2 ftext=zapfb ; data example1 ; input dessert $3. ; datalines ; Pie ; run ; proc gchart data=example1 ; title "Example 1a: Pie Hole Thin" ; pie dessert / noheading slice=none value=none ; footnote "You always win with a Pie Hole Thin!" ; run ; quit ; |
2.3D圓餅圖
goptions device=gif gsfname=chart hpos=100 vpos=100 htext=2 ftext=zapfb ; data example1 ; input dessert $3. ; datalines ; Pie ; run ; proc gchart data=example1 ; title "Example 1b: Pie Hole Thick" ; pie3d dessert / noheading slice=none value=none ; footnote "The greatest pick is a Pie Hole Thick! (50% more filling)" ; run ; quit ; |
3.甜甜圈型圓餅圖
goptions device=gif gsfname=chart hpos=100 vpos=100 htext=2 ftext=zapfb ; data example1 ; input dessert $3. ; datalines ; Pie ; run ; proc gchart data=example1 ; title "Example 1c: Pie Hole Trim" ; donut dessert / noheading slice=none value=none label=("50% less filling") donutpct=50 ; footnote "Stay slim with a Pie Hole Trim!" ; run ; quit ; |
上述三種圓餅圖語法僅差在是否宣告為pie, pie3d, 或是donut.
三種圖如下



不過上述語法仍有一些圖形化的修飾語法,如noheading slice=none value=none ,其中noheading與圖型比例資料類型的子標題有關,如不宣告則圓餅圖上方會出現該圖形的子標題"frequency of dessert";slice為分組變相的標籤位置,可將none改為inside或outsinde;value為計算變項的結果位置,可將none改為inside或是outside.下面則進一步說明如何利用這些宣告來繪製圓餅圖.
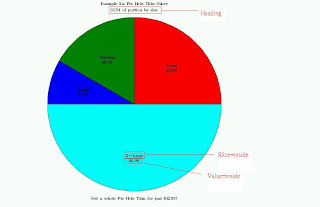
Example 2
如下語法為例(以2D圓餅圖作說明)
goptions device=gif gsfname=chart hpos=100 vpos=100 htext=2 ftext=zapfb ; proc format ; value example2a 1="$1.99" 2="$2.99" 3="$3.99" 6="$6.99" ; value example2b 1="$3.99" 2="$5.99" 3="$7.99" 6="$13.99" ; value example2c 1="$0.99" 2="$1.49" 3="$1.99" 6="$3.49" ; run ; data example2 ; input size $ portion ; datalines ; Small 1 Medium 2 Large 3 X-Large 6 ; run ; proc gchart data=example2 ; title "Example 2a: Pie Hole Thin Slices" ; pie size / sumvar=portion noheading slice=inside value=inside ; format portion example2a. ; footnote "Get a whole Pie Hole Thin for just $12.99!" ; run ; quit ; |
在pie後所宣告的變項size如同proc means使用class的用途,將該變項各類型定義,並且在
sumvar=宣告計算的變項或是比例,也可用freq= ,但兩者仍有不同,一個是值一個是次數
slice=是指size宣告內各分組標籤位置(可改為none,outside,inside, arrow)
value=是指sumvar計算後之值的位置(可改為none,outside,inside)
結果如下圖

而3D 與 甜甜圈圓餅圖 結果與上述相同
goptions device=gif gsfname=chart hpos=100 vpos=100 htext=2 ftext=zapfb ; proc format ; value example2a 1="$1.99" 2="$2.99" 3="$3.99" 6="$6.99" ; value example2b 1="$3.99" 2="$5.99" 3="$7.99" 6="$13.99" ; value example2c 1="$0.99" 2="$1.49" 3="$1.99" 6="$3.49" ; run ; data example2 ; input size $ portion ; datalines ; Small 1 Medium 2 Large 3 X-Large 6 ; run ; proc gchart data=example2 ; title "Example 2b: Pie Hole Thick Slices" ; pie3d size / sumvar=portion noheading slice=inside value=inside ; format portion example2b. ; footnote "Get a whole Pie Hole Thick for just $25.99!" ; run ; quit ; proc gchart data=example2 ; title "Example 2c: Pie Hole Trim Slices" ; donut size / sumvar=portion noheading slice=inside value=inside donutpct=50 ; format portion example2c. ; footnote "Get a whole Pie Hole Trim for just $6.49!" ; run ; quit ; |
甜甜圈圓餅圖中donutpct=50 , 是說明甜甜圈中間那個"洞"的大小
Example 3
接著進一步說明如何將圓餅圖作切分
語法如下
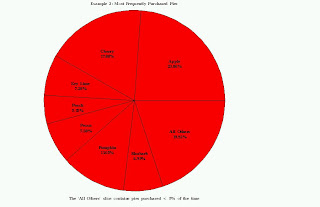
goptions device=gif gsfname=chart hpos=100 vpos=100 htext=2 ftext=zapfb ; data example3 ; input flavor & $15. sales ; datalines ; Apple 6127 Banana Cream 911 Blueberry 875 Cherry 4592 French Silk 1106 Key Lime 1869 Lemon Meringue 1227 Peach 1322 Pecan 1870 Pumpkin 2991 Rhubarb 1794 Sweet Potato 997 ; run ; proc gchart data=example3 ; title "Example 3: Most Frequently Purchased Pies" ; pie flavor / sumvar=sales noheading slice=inside value=none percent=inside fill=solid cfill=STYBR other=5 otherlabel="All Others" ; footnote "The 'All Others' slice contains pies purchased < 5% of the time" ; run ; quit ; |
其中的percent=是顯示圓餅圖被切分的百分比並顯示其位置(none, inside, outside)
fill=為選擇圖層填滿之效果(solid, x, empty),一般可以不用宣告
cfill=為圖層填滿之效果,可參考SAS patterns的說明,或是直接打上自己想要的顏色如(red, green, black, cyan),一般可以不用宣告,引用預設值
other=5則是挑選後百分之5作為其他群組,可以自行改為其他百分比
otherlabel="All Others" 則是將挑選出來的增加標籤"All Others"
結果如下圖

若想要把圓餅圖內的顏色作層次,其實可以修改一下語法
在goptions內 加入 colors=(red green .... 等)
或是利用pattern語法宣告顏色
語法如下
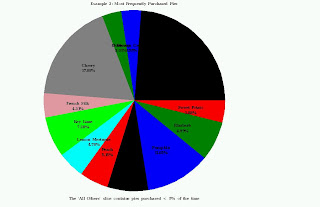
goptions device=gif gsfname=chart hpos=100 vpos=100 htext=2 ftext=zapfb colors=(black blue green gray lipk) ; data example3 ; input flavor $15. sales ; datalines ; Apple 6127 Banana Cream 911 Blueberry 875 Cherry 4592 French Silk 1106 Key Lime 1869 Lemon Meringue 1227 Peach 1322 Pecan 1870 Pumpkin 2991 Rhubarb 1794 Sweet Potato 997 ; run ; filename chart "C:\My Documents\Graphs\example3.gif" ; pattern1 color=black; pattern2 color=blue; pattern3 color=green; pattern4 color=gray; pattern5 color=lipk; pattern6 color=lime; pattern7 color=cyan; pattern8 color=red; proc gchart data=example3 ; title "Example 3: Most Frequently Purchased Pies" ; pie flavor / sumvar=sales noheading slice=inside value=none percent=inside other=3 otherlabel="All Others" ; footnote "The 'All Others' slice contains pies purchased < 5% of the time" ; run ; quit ; |
其結果如下圖

Example 4
當資料有分組時,以下方式就是將分組之圓餅圖同時顯示
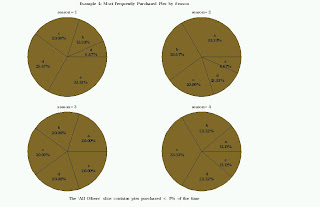
goptions device=gif gsfname=chart hpos=100 vpos=100 htext=2 ftext=zapfb ; data example4 ; input season flavor $ sales ; cards ; 1 a 100 1 b 200 1 c 300 1 d 400 1 e 500 2 a 500 2 b 400 2 c 300 2 d 200 2 e 100 3 a 200 3 b 200 3 c 200 3 d 200 3 e 200 4 a 100 4 b 200 4 c 300 4 d 200 4 e 100 ; run ; proc gchart data=example4 ; title "Example 4: Most Frequently Purchased Pies by Season" ; pie flavor / sumvar=sales noheading slice=inside value=none percent=inside fill=solid cfill=STYBR other=5 otherlabel="All Others" group=season across=3 down=2 ; footnote "The 'All Others' slice contains pies purchased < 5% of the time" ; run ; quit ; |
group=是宣告即將分組之變項seasin
across=則是宣告圖堆疊時橫向放幾個組
down=則是宣告圖堆疊時縱向放幾個組
即此結果為2*2的圖形如下

Example 5
若對於圓餅圖想要做出凸顯或隱藏的區塊時如缺角圓餅圖(3D圓餅圖也能直接使用)
以下語法是將某區塊做隱藏
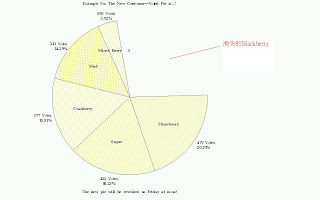
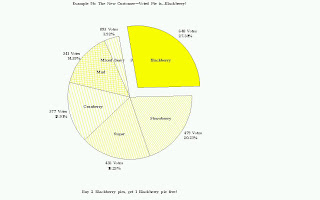
goptions device=gif gsfname=chart hpos=100 vpos=100 htext=2 ftext=zapfb ; proc format ; picture example5_ low-high="999 Votes" ; run ; data example5 ; input flavor $15. votes ; cards; Blackberry 648 Cranberry 377 Mixed Berry 393 Mud 341 Strawberry 479 Sugar 432 ; proc gchart data=example5 ; title "Example 5a: The New Customer-Voted Pie is...?" ; pie flavor / sumvar=votes noheading slice=inside value=outside percent=outside cfill=Y ascending angle=10 invisible="Blackberry" ; format votes example5_. ; footnote "The new pie will be revealed on Friday at noon!" ; run ; quit ; |
ascending的宣告是指資料在圖型時的排列
angle=為角度的旋轉
invisible=為想要隱藏的區塊
結果如下圖

然而消失的區塊"Blackberry"若是想要突顯的
則上述語法可以將invisible=替換成
explode=
結果如下圖

Example 6
若想要更進一步排版圓餅圖輸出時
以下語法
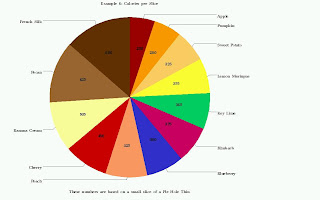
goptions device=gif gsfname=chart hpos=100 vpos=100 htext=2 ftext=zapfb ; data example6 ; input flavor $15. calories ; cards; Apple 255 Banana Cream 505 Blueberry 380 Cherry 450 French Silk 680 Key Lime 365 Lemon Meringue 355 Peach 425 Pecan 625 Pumpkin 280 Rhubarb 375 Sweet Potato 325 ; proc gchart data=example6 ; title "Example 6: Calories per Slice" ; pie flavor / sumvar=calories noheading slice=arrow value=inside ascending clockwise coutline=BL ; pattern1 color=CX990000 ; pattern2 color=CXFFFF99 ; pattern3 color=CX3333CC ; pattern4 color=CXCC0000 ; pattern5 color=CX663300 ; pattern6 color=CX00CC66 ; pattern7 color=CXFFFF33 ; pattern8 color=CXFF9966 ; pattern9 color=CX996633 ; pattern10 color=CXFF9900 ; pattern11 color=CXCC0066 ; pattern12 color=CXFFCC66 ; footnote "These numbers are based on a small slice of a Pie Hole Thin" ; run ; quit ; |
先前有提到slice=是變項資料的標籤位置,
若改為arrow則會拉線出來指示位置
clockwise 是指排列時呈現順時針或逆時針方向
cutline=則是圓餅圖邊框,可打顏色名稱如red , green 等
結果如下圖

Example 7
若對於圓餅圖上的色塊增加圖層說明時(legend),常用GIS的地圖輸出時看到
其方法如下
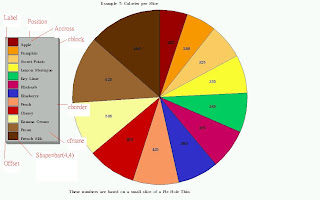
goptions device=gif gsfname=chart hpos=100 vpos=100 htext=2 ftext=zapfb ; data example7 ; input flavor $15. calories ; cards; Apple 255 Banana Cream 505 Blueberry 380 Cherry 450 French Silk 680 Key Lime 365 Lemon Meringue 355 Peach 425 Pecan 625 Pumpkin 280 Rhubarb 375 Sweet Potato 325 ; run ; proc gchart data=example7 ; title "Example 7: Calories per Slice" ; pie flavor / sumvar=calories noheading slice=none value=inside ascending clockwise coutline=BL legend=legend1 ; legend1 label=none position=(left middle) offset=(2 , 4 ) across=1 shape=bar(4, 4) cblock=MEGR cborder=DAGR cframe=LIGR order=("Apple" "Pumpkin" "Sweet Potato" "Lemon Meringue" "Key Lime" "Rhubarb" "Blueberry" "Peach" "Cherry" "Banana Cream" "Pecan" "French Silk") ; pattern1 color=CX990000 ; pattern2 color=CXFFFF99 ; pattern3 color=CX3333CC ; pattern4 color=CXCC0000 ; pattern5 color=CX663300 ; pattern6 color=CX00CC66 ; pattern7 color=CXFFFF33 ; pattern8 color=CXFF9966 ; pattern9 color=CX996633 ; pattern10 color=CXFF9900 ; pattern11 color=CXCC0066 ; pattern12 color=CXFFCC66 ; footnote "These numbers are based on a small slice of a Pie Hole Thin" ; run ; quit ; |
上述中須宣告legend=legend1 的使用
並宣告legend1的特性
label=none 是指說明層加入標題如改為label=("flavor")
position=(left middle)則是排定說明層所在位置
(BOTTOM,MIDDLE,TOP,LEFT,CENTER,RIGHT,OUTSIDE,INSIDE)
offset=(2 , 4 )指說明層偏移距離並可附上位移單位如
offset=(2 pct , 4 pct)
across=1是指說明層內左右納入幾欄資料層
shape=bar(4, 4)是指說明層的色塊說明類型及大小(寬*高)
cblock=MEGR是指說明層邊緣陰影顏色(red, blue 等)
cborder=DAGR是指說明層邊框顏色
cframe=LIGR是指說明層底色
也可以加上CSHADOW=black美化邊框,這些功能有如word內畫圖工具
order=()是指說明層列出變項資料欄的順序
上述這些美化宣告可以任意組合及使用
結果如下圖

Example 8
若有雙層型態時語法如下
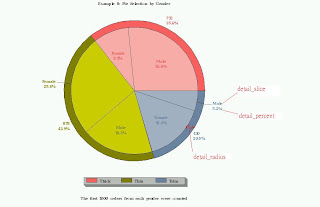
goptions device=gif gsfname=chart hpos=100 vpos=100 htext=2 ftext=zapfb ; data example8 ; input gender $ style $ orders ; datalines ; Male Thin 366 Male Thick 531 Male Trim 103 Female Thin 512 Female Thick 181 Female Trim 307 ; run ; proc gchart data=example8 ; title "Example 8: Pie Selection by Gender" ; pie style / sumvar=orders noheading slice=none value=outside percent=outside coutline=BL matchcolor legend=legend1 detail=gender detail_slice=best detail_value=none detail_percent=best detail_threshold=0 detail_radius=85 ; legend1 label=none position=(bottom center) offset=(0, 4) across=3 shape=bar(4, 2) cblock=MEGR cborder=DAGR cframe=LIGR ; pattern1 color=ROSE ; pattern2 color=OLIVE ; pattern3 color=LIGB ; footnote "The first 1000 orders from each gender were counted" ; run ; quit ; |
matchcolor是指slice的標籤融入背景顏色中
detail=gender是指第二層級的分組
detail_slice=best指第二層級資料標籤(best,none)
detail_value=none第二層級資料(best,none)
detail_percent=best第二層級資料百分比(best,none)
detail_threshold=0第二層級界限百分比(0-75),
如detail_threshold=10,則第一層級低於百分值10會被融入背景中
detail_radius=85第二層圓框面積的縮放百分比(25-90)
結果如下圖


沒有留言:
張貼留言